I currently have a blog I use for work(djysolutions.com) at djysolutions.com/blog. I wanted to be able to display the most recent articles on the rest of the DJY Solutions pages as well as my other site, purchaseordersystem.com.
I searched for a solution and decided to use an external service to handle the display of my feed. Probably the best way to handle this would have been to use PHP to read the RSS feed itself and the display the HTML content, I was looking for something a bit quicker.
Since I currently use Google’s Feedburner to syndicate my feeds (not just for www.djysolutions.com but also for, videogameninja.com, flawedspecies.com and this site danielyerelian.com/blog) I decided to use Google’s solution. One of the main reasons is that you have to rely on this external service to keep parsing your RSS and feeding you the HTML. I feel much more comfortable relying on Google then on a one off website.
Setup was actually really easy.
Step 1. Set up a Feedburner account and enter in your RSS feed. (You could then replace your RSS link with the feedburner link – not the goal of this article)
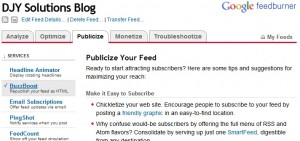
Step 2. Click on your newly added feed. Then click on the link that says “Publicize”. On the left, click the link that says “Buzzboost”.
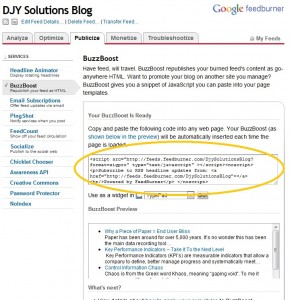
Step 3. Now on this page is a slew of display and design options you can select. You can even adjust the CSS of the page. Google provides help documentation on this page. After all your options are selected simply cut and paste the Javascript code into your webpage and you are done!
You can check out the final result at http://purchaseordersystem.com/ and http://www.djysolutions.com/